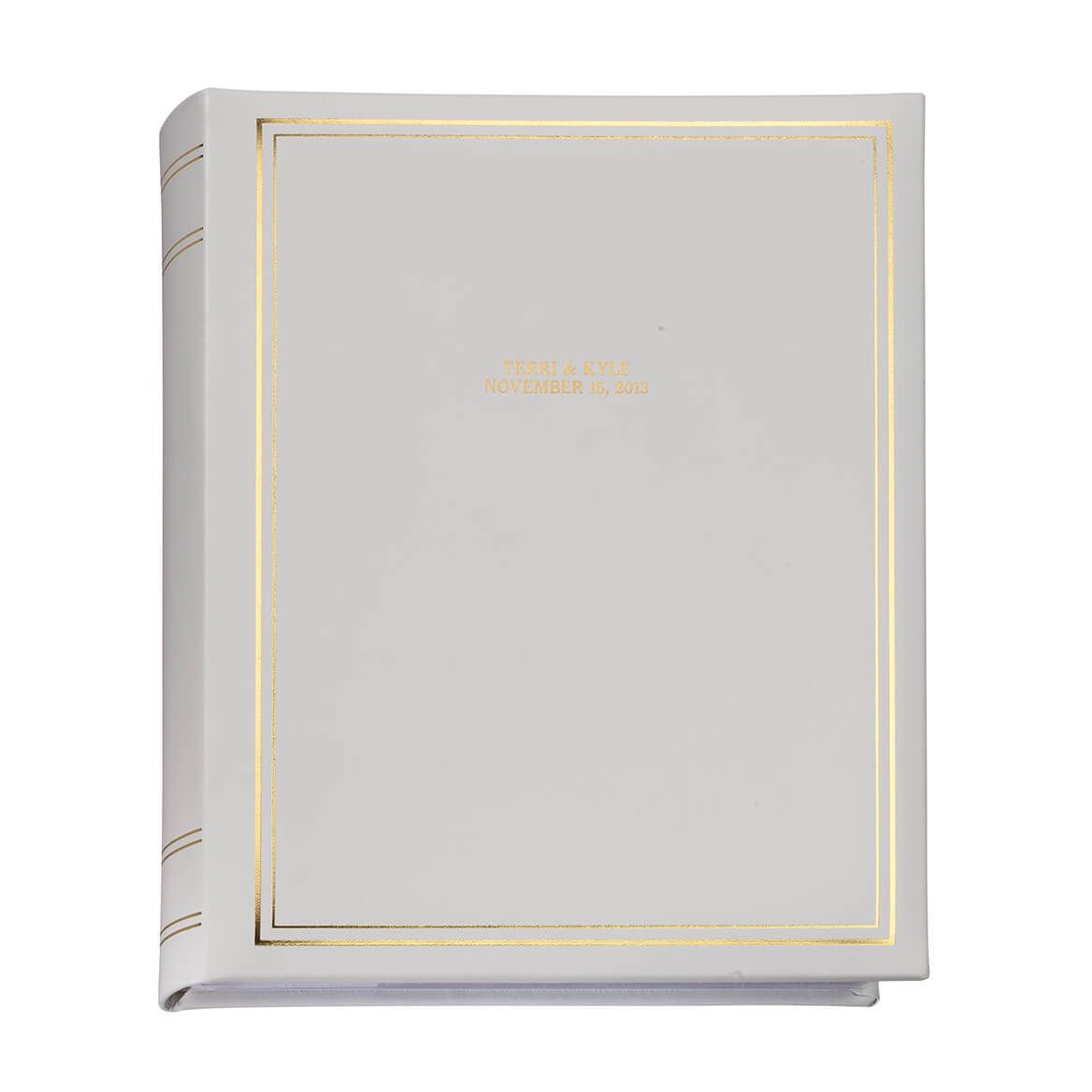
Ultimate Wedding Leather Memo Album Personalized
348140

- Description
- It's your day – celebrate it with the perfect album. Created from our premier Presidential line with 25 years of expertise, the exquisite Ultimate Wedding Album offers simple, refined elegance. Wrapped in white top-grain leather, this book-bound wedding photo album lets you make notations in ruled columns next to each 4 x 6 photo. Expert tooling on the album's front and spine is available in your choice of gold- or silvertone. Add up to three lines of personalization at no additional cost to commemorate your wedding date, names or a special message of love. Specify personalization color: Gold-tone or silver-tone. Specify message: limit 3 lines, up to 20 characters per line. 50 book-bound pages hold 3 horizontal 4" x 6" photos per side, 6 per page; holds up to 300 photos. Wedding album measures 10 1/4" wide x 13" high.
- Features
- Wedding album measures 10 1/4" wide x 13" high
- 50 book-bound pages hold 3 horizontal 4" x 6" photos per side, 6 per page. Holds up to 300 photos.
- Expert tooling on the album's front and spine is available in your choice of gold- or silvertone
- Wrapped in white top-grain leather
Save even more on today's order!
15% Off +
Free Shipping!
*applies on orders over $69
Sign Up for Texts & Save!
15% Off +
Free Shipping!
*applies on orders over $69
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
*By submitting this form, you agree to receive recurring automated marketing text messages (e.g. AI content, cart reminders) from Miles Kimball at the number you provide. Consent not a condition of purchase. We may share info with service providers per our Privacy Policy. Reply HELP for help & STOP to cancel. Msg frequency varies. Msg & data rates may apply. By submitting this form, you also agree to our Terms (incl. arbitration) & Privacy Policy. Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge