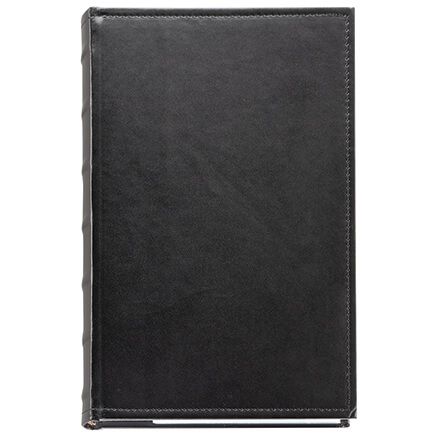
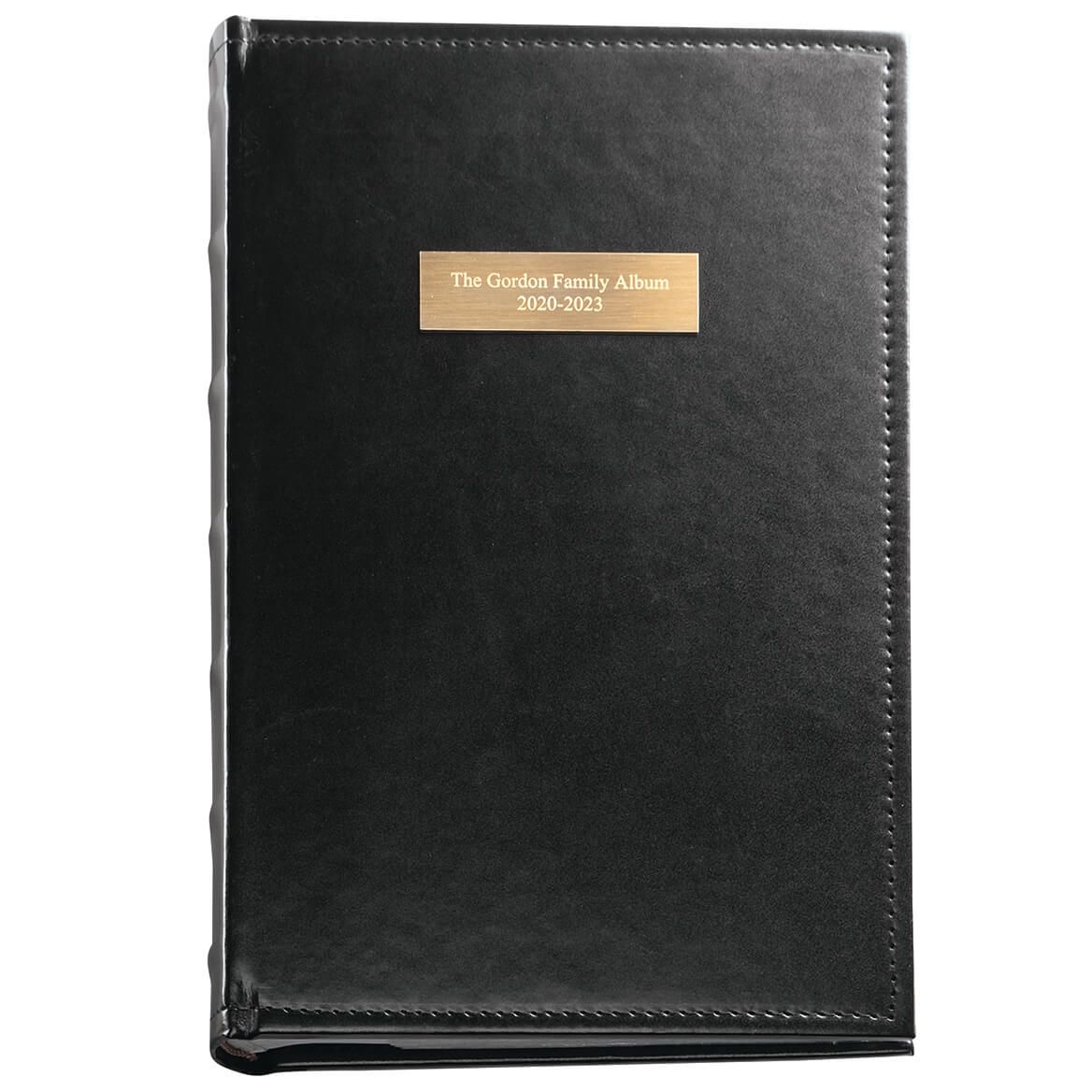
Personalized Leather Memo Album
377052

- Description
- Show off your favorite photo memories in this Personalized Leather Memo Album. This high quality bonded leather picture album has raised spine detailing that exudes elegance on a shelf. Add your own message to the engraved metal plaque, then adhere the plaque wherever you choose on the front cover… creating just the right personal touch on your own custom album. Inside, 50 book-bound pages hold 3 horizontal 4" x 6" photos per side, 6 per page. Holds up to 300 photos overall. Ruled columns give you space to write down the details of each photo. Organize your photos by year, family, event or any theme you like. This photo book includes a vinyl dust cover to protect your memories for the future. This is an incredible value for a quality leather photo album. Specify name/message: limit 2 lines, 50 characters each. Custom photo album measures 13" x 8 3/4".
- Features
- Black bonded leather cover
- 13" x 8 3/4" overall
- Features 50 book-bound pages that hold 3 horizontal 4" x 6" photos per side, 6 per page
- Holds up to 300 photos overall
- Ruled columns let you note the details of each photo
Save even more on today's order!
15% Off +
Free Shipping!
*applies on orders over $69
Sign Up for Texts & Save!
15% Off +
Free Shipping!
*applies on orders over $69
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
*By submitting this form, you agree to receive recurring automated marketing text messages (e.g. AI content, cart reminders) from Miles Kimball at the number you provide. Consent not a condition of purchase. We may share info with service providers per our Privacy Policy. Reply HELP for help & STOP to cancel. Msg frequency varies. Msg & data rates may apply. By submitting this form, you also agree to our Terms (incl. arbitration) & Privacy Policy. Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge