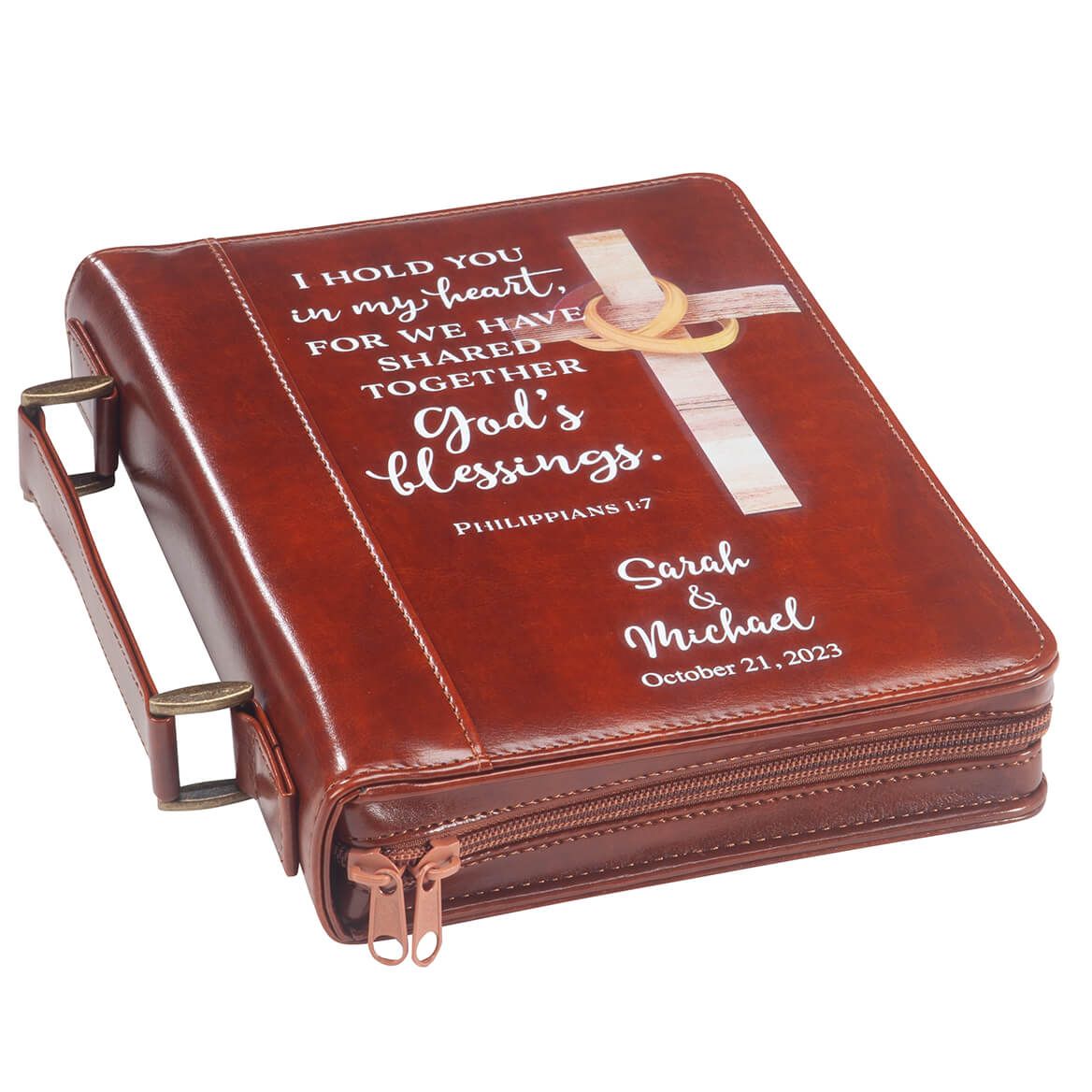
Personalized God's Blessings Wedding Bible Cover
376444

- Description
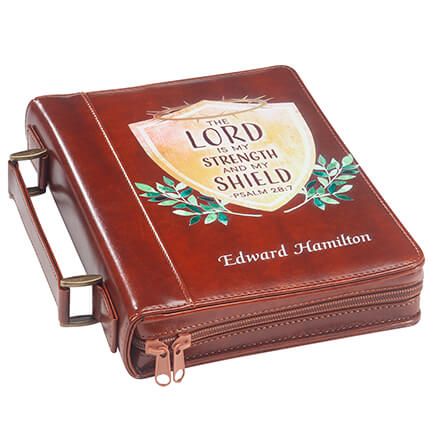
- A beautiful way to commemorate a marriage blessed by God, this sleek Personalized God's Blessings Wedding Bible Cover features a traditional cross and rings marriage symbol and passage. Below is space to personalize with names and a wedding date. Protective Bible and book cover zips closed and features a comfortable handle with gold-tone hardware on the spine. This custom Bible cover and book sleeve makes a lovely keepsake gift for wedding, anniversary or any occasion. Specify 2 names: limit 12 line each, 16 characters each. Specify date: limit 1 line, 25 characters. Bible holder measures 9 1/2" long x 7" wide x 1 3/4" high. Polyurethane.
- Features
- Leather-look polyurethane
- 9 1/2" long x 7" wide x 1 3/4" high overall
- Features a traditional cross and rings marriage symbol and passage
- Perfect for an anniversary, wedding or to comfort a loved one going through difficult times
- Zips closed and features a comfortable handle with gold-tone hardware
Save even more on today's order!
15% Off +
Free Shipping!
*applies on orders over $69
Sign Up for Texts & Save!
15% Off +
Free Shipping!
*applies on orders over $69
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
*By submitting this form, you agree to receive recurring automated marketing text messages (e.g. AI content, cart reminders) from Miles Kimball at the number you provide. Consent not a condition of purchase. We may share info with service providers per our Privacy Policy. Reply HELP for help & STOP to cancel. Msg frequency varies. Msg & data rates may apply. By submitting this form, you also agree to our Terms (incl. arbitration) & Privacy Policy. Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge