Complimentary Personalized Word Cloud Photo Frame for Children
353331

- Description
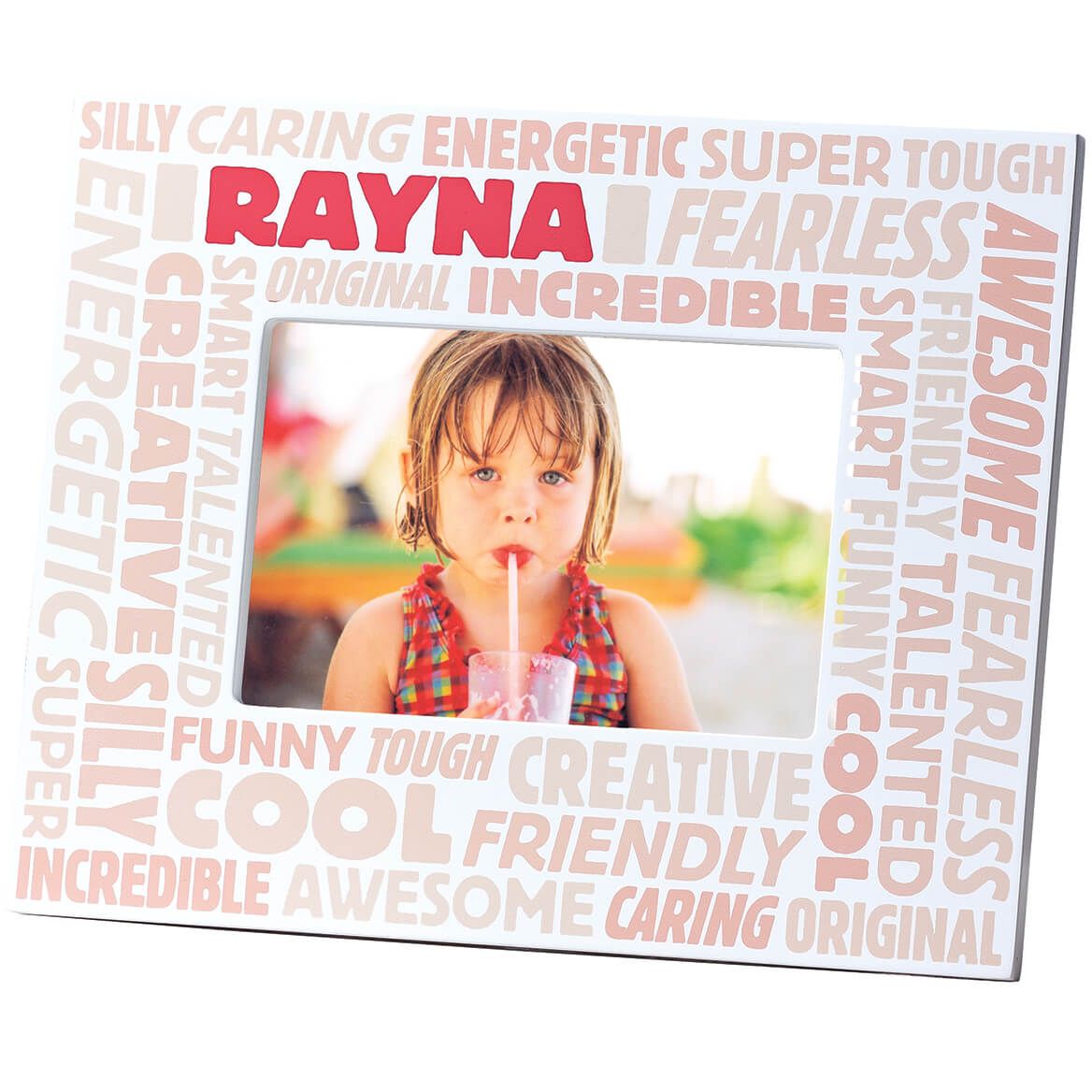
For that caring, incredible, fearless and original kid in your life, our Custom Empowering Complimentary Word Cloud Photo Frame is a must-have. Shower them with confidence and compliments — our personalized kids’ photo frame is a positive addition to any child’s life. Mount it on a wall with the sawtooth hanger or prop it up on a dresser, table or shelf with its easel. This versatile children’s photo frame will be the centerpiece of your home’s décor.
Measuring 8” wide x 10” high, this photo frame holds a 4” wide x 6” long photo. As a gift or just because, this compliment-filled photo frame is made to order. Personalize it with their name, one line up to 10 characters. To customize, click on the “Personalize It” button and follow the prompts. Please allow an extra two to three days for us to create your kid’s photo frame. Fill your child’s world with good vibes and ensure they’ll never doubt how wonderful they are.
- Features
- 8" wide x 10" high
- Holds a 4" x 6" photo
- Versatile design allows for vertical or horizontal table or wall display
- A perfect gift idea
Save even more on today's order!
10% Off +
Free Shipping!
*applies on orders over $59
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge