.tippy-top--default{--slider-color:#ffffff}
.tippy-top--desktop{--slider-color:#ffffff}
Up to 75% Off Spring Outdoor Deals >
FREE Shipping on All Orders Over $69
Up to 75% Off Spring Outdoor Deals >
FREE Shipping on All Orders Over $69
Snag These Spring Outdoor Deals - Up to 75% Off >
Enjoy FREE Shipping on All Orders Over $69
Snag These Spring Outdoor Deals - Up to 75% Off >
Enjoy FREE Shipping on All Orders Over $69
#content-345925 .navigation__item.hover:nth-child(1), #content-345925 .navigation__item:hover:nth-child(1) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(1), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(1) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(2), #content-345925 .navigation__item:hover:nth-child(2) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(2), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(2) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(3), #content-345925 .navigation__item:hover:nth-child(3) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(3), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(3) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(4), #content-345925 .navigation__item:hover:nth-child(4) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(4), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(4) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(5), #content-345925 .navigation__item:hover:nth-child(5) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(5), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(5) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(6), #content-345925 .navigation__item:hover:nth-child(6) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(6), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(6) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(7), #content-345925 .navigation__item:hover:nth-child(7) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(7), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(7) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(8), #content-345925 .navigation__item:hover:nth-child(8) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(8), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(8) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(9), #content-345925 .navigation__item:hover:nth-child(9) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(9), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(9) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(10), #content-345925 .navigation__item:hover:nth-child(10) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(10), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(10) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(11), #content-345925 .navigation__item:hover:nth-child(11) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(11), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(11) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(12), #content-345925 .navigation__item:hover:nth-child(12) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(12), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(12) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(13), #content-345925 .navigation__item:hover:nth-child(13) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(13), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(13) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(14), #content-345925 .navigation__item:hover:nth-child(14) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(14), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(14) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(15), #content-345925 .navigation__item:hover:nth-child(15) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(15), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(15) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(16), #content-345925 .navigation__item:hover:nth-child(16) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(16), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(16) {border-color: !important;}#content-345925 .navigation__item.hover:nth-child(17), #content-345925 .navigation__item:hover:nth-child(17) {background-color: !important;}#content-345925.navigation--horizontal .navigation__item.hover:nth-child(17), #content-345925.navigation--horizontal .navigation__item:hover:nth-child(17) {border-color: !important;}
The item was added to shopping cart

 Hover over image to zoom or click to enlarge
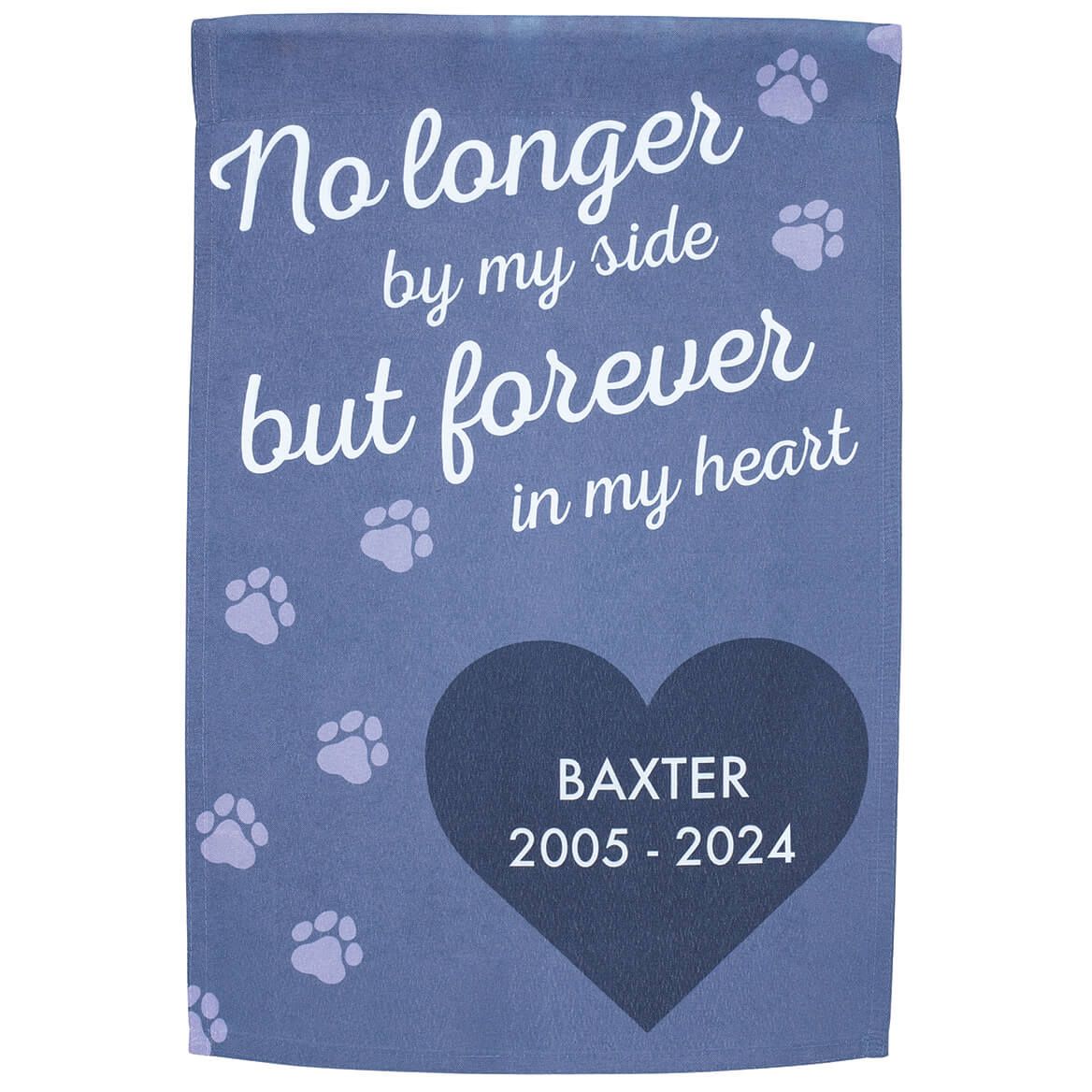
Hover over image to zoom or click to enlarge